The UI programmers (not so) secret weapon
An Example:
Suppose you had software which matches buyers and sellers, and new users are created via a ‘new user’ wizard[1]. Let’s say the wizard has 4 pages for Basic User Info, Review, Processing, and Completion Status Report. And there are 5 buttons; Cancel, Previous, Next, Run, and Finish.
Cancel is displayed from the Basic User Info, Review, and Processing pages.
Previous is displayed from the Review page.
Next is displayed from the Basic User Info page.
Run is displayed from the Review page.
Finish is displayed from the Completion Status Report page.
This isn’t difficult to manage the display from the events[2] right?
Well … in reality, it doesn’t take much of a change for your simple display functionality to become …
The Problem
Manipulating application display during events quickly turns into a complex, bug riddled, difficult to maintain, mess.
It may not seem like that big of a deal when you have only a few controls and a very simple (or no) workflow. Actually, you may argue, managing visual display in the events may even seem like the most efficient strategy. After all, you will never display, disable, or otherwise needlessly manipulate a control, but as your application grows more complex, this approach can leave you tearing your hair out[3]. This is especially true when you have multiple execution paths leading to the same event handlers with different state.
What if you received a change request for the above requirements, where additional info is required for buyers or sellers, resulting in a new wizard page for each, and in addition to that, business sellers require a page to gather Tax Information?
Your complexity has started to grow, resulting in buyers have a workflow of
Basic User Info -> Buyer Info -> Review -> Processing -> Completion Status Report
Individual sellers have a workflow of
Basic User Info -> Individual Seller Info -> Review -> Processing -> Completion Status Report
And commercial sellers have a workflow of
Basic User Info -> Commercial Seller Info -> Tax Info -> Review -> Processing -> Completion Status Report
Notice how these changes lead to different execution paths all arriving at the Review page. The question then, is; where does the back button on the Review page send the user? The back button requires logic to know which wizard page to display.
It’s not difficult to imagine the need for logic to be added in more than one place[4], which can result in your display being processed differently from every event. Not only does this lead to repeated code, but can also create bugs where buttons do/don’t display where they should.
Eventually, as this logic grows increasingly complex, simple, 5 minute, change requests will eventually take you hours to determine there won’t be any side effects.
At this point, developers usually find …
Inadequate Solutions
So how do people manage this? I mean, beyond having the logic at the control level.
Well, you can put controls for different states on their own panel for their states. So in the example above, you could add the buttons directly onto the wizard page control[5]. This would ensure the correct buttons, for the panel, are displayed, but it doesn’t solve the ‘Back’ button logic of which page to display.
Or you could add some kind of control grouping mechanism, like a collection of the controls, to display or hide all controls at once. The problem with this, is what happens when you have functionality which will enable/disable a specific control, or do something else? Do you add another grouping or another function to manipulate your control group, or do you have that one function do enabling/disabling as well? What happens if the enabling/disabling logic is different from the display logic? You also have the problem of one control being in multiple groups; will your groupings need to be called in the order of hide, then show, just to get the control that’s in both groups to display? And if you do, will you let the control flicker? Or will you add extra functionality to prevent specific controls from hiding in the first place, so it won’t flicker?
Or maybe you can make a centralized function to manage the controls where the display is based on the passed in parameters. Well this is very close, but no cigar. Not only are the parameters needless, as I’ll show later, but this won’t completely remove logic from the events and can needlessly increase logic in that function.
The solution most have preferred is to make screens as minimal as possible, with a new screen for each piece of functionality. This is often effective, at the cost of usability, but sometimes has its own problems like managing state while gathering data from multiple screens to persist it all in one shot. Not even to mention that this strategy would be ineffective in our example. Besides, in my experience, you can never really get away from at least some display manipulation.
This is a small example; imagine having a screen with 50 controls, where many of them change state. Imagine how difficult it would be to manage the display this way.
Hopefully you can see how this can turn into a major pain in the butt.
Well, the good news is this problem has been solved …. Solved a long time ago actually[6].
The solution is ….
The UpdateUI() Method
It’s pretty simple really; just create a single function for the entire page, view, form, or screen (whatever it’s called in your technology). All this function does, is manage the control display. Then call this function at the end of every event, after all data manipulation.
It’s pretty simple; there are just …
5 Rules for the UpdateUI() method
1. Fast – Don’t do anything which isn’t fast. The state data driving the display decisions should already be calculated.
2. No parameters – You should be able to make all decisions about display using the current screens state.
3. No side effects – Don’t manipulate data within this method. Not only can it slow it down, but it can also lead to inconsistent display evaluations.
4. Manage each control individually – Don’t hide all controls, then show the controls you want displayed. This causes flicker and adds unnecessary complexity.
5. Call it last – call this function at the end of every event.
Code Sample
Here’s a little sample of what the wizard UpdateUI() code might look like.
public void UpdateUI()
{
basicUserPg.Visible = (CurrentPage == NewUserWizardPage.BasicUserInfo);
buyerPg.Visible = (CurrentPage == NewUserWizardPage.BuyerInfo);
individualSellerPg.Visible = (CurrentPage == NewUserWizardPage.IndividualSellerInfo);
commercialSellerPg.Visible = (CurrentPage == NewUserWizardPage.CommercialSellerInfo);
commercialSellerTaxPg.Visible = (CurrentPage == NewUserWizardPage.CommercialSellerTaxInfo);
reviewPg.Visible = (CurrentPage == NewUserWizardPage.Review);
processingPg.Visible = (CurrentPage == NewUserWizardPage.Processing);
compeletedPg.Visible = (CurrentPage == NewUserWizardPage.CompletionStatusReport);
cancelButton.Visible = (CurrentPage == NewUserWizardPage.BasicUserInfo
|| CurrentPage == NewUserWizardPage.BuyerInfo
|| CurrentPage == NewUserWizardPage.IndividualSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerTaxInfo
|| CurrentPage == NewUserWizardPage.Review);
previousButton.Visible = (CurrentPage == NewUserWizardPage.BuyerInfo
|| CurrentPage == NewUserWizardPage.IndividualSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerTaxInfo
|| CurrentPage == NewUserWizardPage.Review);
nextButton.Visible = (CurrentPage == NewUserWizardPage.BasicUserInfo
|| CurrentPage == NewUserWizardPage.BuyerInfo
|| CurrentPage == NewUserWizardPage.IndividualSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerTaxInfo);
runButton.Visible = (CurrentPage == NewUserWizardPage.Review);
finishButton.Visible = (CurrentPage == NewUserWizardPage.CompletionStatusReport);
}
This is quite a bit simpler than having the code sprinkled throughout the screen’s logic.
You may also want to move many expressions into their own protected properties. For example, you may want to change …
cancelButton.Visible = (CurrentPage == NewUserWizardPage.BasicUserInfo
|| CurrentPage == NewUserWizardPage.BuyerInfo
|| CurrentPage == NewUserWizardPage.IndividualSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerInfo
|| CurrentPage == NewUserWizardPage.CommercialSellerTaxInfo
|| CurrentPage == NewUserWizardPage.Review);
… to …
cancelButton.Visible = DisplayCancelButton;
Unfortunately, if your screen has a lot of controls, you may end up with a lot of these properties. Because the state used to make the display decisions is usually in that screens class, it’s difficult to move these expressions into a separate class. Or at least it is difficult to make a generalized statement about how to do it.
Where to use
This technique can be used in every GUI language or technology I’ve ever worked with. I’ve used this strategy in Classic VB, C++ (MFC[7], Win32), Classic ASP, PHP, JavaScript, ASP.NET webforms[8] , etc…
This technique can significantly reduce Ajax initiated display adjustments.
Costs
The cost to managing your display this way is a slight increase in computing power required to calculate every display decision on every event. However, in reality, if your UpdateUI() function causes a performance issue that’s noticeable, you’ve probably missed one of the rules stated above.
In my opinion, the increased simplicity, and cleanliness of you code, more than makes up for the slight increase in processing.
Conclusion
The UpdateUI() method is an efficient and effective way to keep your display manipulation code clean & bug free. Even if your screen is relatively simple, you still benefit from having all your code in one place, and if it does grow in complexity, it will be manageable. This technique has saved me countless hours of frustration.
Copyright © John MacIntyre 2010, All rights reserved
[1] These examples are really difficult to come up with, so let’s just go with this. In reality many screens will be much more complex as well.
[2] I don’t necessarily mean ‘code behind your buttons’, but any logic executed specifically for this button, as a result of clicking it.
[3] For proof, see my avatar. 😉
[4] As if one place isn’t enough
[5] Wizard page controls are on their own panel of course, I mean we’ve all definitely learned that haven’t we?
[6] MFC had UpdateUI() as a virtual method on its main window class in the mid-1990s. Fortunately, this was one of the only new paradigms Microsoft has ever added which did not undo the solution I came up with in the last paradigm
[7] The name actually comes from the CView::UpdateUI() method in MFC which was a core method for all UI related activity, before MFC I was calling it EnableCtrls().
[8] In ASP.NET WebForms, this function is called Page.PreRender. However, this solution isn’t the greatest, since any control with an event needs to be populated in Page.OnInit just to wire up events properly.
Thanks to Cory Fowler for reviewing my post.
What is too simple and small to refactor? (Clean Code Experience No. 2)
Introduction
Shortly after reading Robert C Martin‘s Clean Code, I refactored the data access layer from a project I was working on, and was amazed by how much the code improved. It really was night and day. My first clean code refactoring experience was an obvious improvement.
I was still on that clean code high, when a little function entered my life that I was compelled to refactor. This one left me questioning the limits of what I should refactor and if my refactor even qualified as clean.
I’d like to share that second experience with you in this post.
Original Code
Here is the original code. The code was written by and owned by Jim Holmes. Jim was kind enough to give me permission to use it in this post, as I was unable to find an equivalent example. Thanks Jim.
public static float WageCalculator( float hours,
float rate,
bool isHourlyWorker)
{
if (hours < 0 || hours > 80)
{
throw new ArgumentException();
}
float wages = 0;
if (hours > 40)
{
var overTimeHours = hours - 40;
if (isHourlyWorker)
{
wages += (overTimeHours * 1.5f) * rate;
}
else
{
wages += overTimeHours * rate;
}
hours -= overTimeHours;
}
wages += hours * rate;
return wages;
}
So as you can see, this simple method calculates a workers weekly pay based on hours worked, their hourly rate, and if they receive overtime or straight pay. There really isn’t much to it, is there?
So why was I compelled to refactor such a simple piece of code?
As soon as I opened this function, I felt it was doing too much. Mostly it was the isHourlyWorker parameter.
Since reading Clean Code, I’ve come to realize boolean and enum parameter types are a huge tell that they should be refactored into separate classes.*
My refactored code
So what did my refactored code look like after spending 30 minutes or so playing with it?
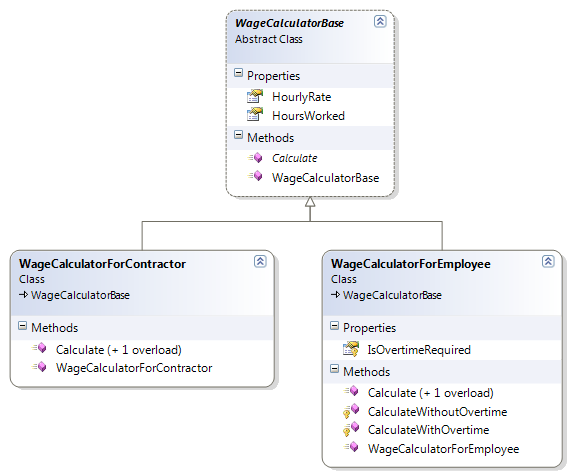
Well, here’s the new class diagram first, so you get some idea what you’re looking at.

And here’s the code
public abstract class WageCalculatorBase
{
public float HoursWorked { get; protected set; }
public float HourlyRate { get; protected set; }
public WageCalculatorBase(float hours, float hourlyRate)
{
if (hours < 0 || hours > 80)
throw new ArgumentOutOfRangeException("Hours must be between 0 and 80.");
HoursWorked = hours;
HourlyRate = hourlyRate;
}
public abstract float Calculate();
}
public class WageCalculatorForEmployee : WageCalculatorBase
{
public WageCalculatorForEmployee(float hours, float hourlyRate)
: base(hours, hourlyRate)
{
}
public override float Calculate()
{
if (IsOvertimeRequired)
return CalculateWithOvertime();
return CalculateWithoutOvertime();
}
protected bool IsOvertimeRequired
{
get
{
return HoursWorked > 40;
}
}
protected float CalculateWithoutOvertime()
{
return HoursWorked * HourlyRate;
}
protected float CalculateWithOvertime()
{
float overTimeHours = HoursWorked - 40;
return (overTimeHours * 1.5f + 40) * HourlyRate;
}
public static float Calculate(float hours, float hourlyRate)
{
WageCalculatorForEmployee payCalc = new WageCalculatorForEmployee(hours, hourlyRate);
return payCalc.Calculate();
}
}
public class WageCalculatorForContractor : WageCalculatorBase
{
public WageCalculatorForContractor(float hours, float hourlyRate)
: base(hours, hourlyRate)
{
}
public override float Calculate()
{
return HoursWorked * HourlyRate;
}
public static float Calculate(float hours, float hourlyRate)
{
WageCalculatorForContractor payCalc = new WageCalculatorForContractor(hours, hourlyRate);
return payCalc.Calculate();
}
}
And the code to execute this would be as simple as
weeklyPay = WageCalculatorForEmployee.Calculate(hoursWorked, hourlyRate);
or
weeklyPay = WageCalculatorForContractor.Calculate(hoursWorked, hourlyRate);
Or as flexible as
WageCalculatorBase wageCalculator = WageCalculatorFactory.Get(employeeInfo, hoursWorked, hourlyRate); weeklyPay = wageCalculator.Calculate();
So as I said earlier, it was the isHourlyWorker parameter which compelled me to refactor. Notice how this parameter no longer exists, and has been replaced by a class for each of the potential values. isHourlyWorker has become the WageCalculatorForEmployee class, and !isHourlyWorker has become the WageCalculatorForContractor class.
Now one of the first questions you may have about the refactor is why didn’t I implement the Calculate method in the WageCalculatorBase class, instead of declaring it as abstract? Especially since both derived classes have identical methods, namely the CalculateWithoutOvertime method in the WageCalculatorForEmployee class, and the Calculate method in the WageCalculatorForContractor class.
What the hell happened to DRY?
I considered doing that, but decided that the Calculate method is such an important and critical piece of functionality, that implementation should not be left to chance. I felt an explicit implementation should be required.
And while we’re on the topic of the CalculateWithoutOvertime() method, you may be asking yourself, why this method even exists? I mean couldn’t CalculateWithoutOvertime(), CalculateWithOvertime(), and the IsOvertimeRequired property have been easily implemented in the Calculate() method?
Yes, as a matter of fact, I could have done it in a single expression, but felt it might be complex enough to warrant a comment, so I added the commenting into the structure, and kept the complexity way down.
Observations
Something else you may notice is the lack of control statements and flow branching. Notice, there are barely any ‘if’s. You may also notice the methods are very small, with the longest method being only 4 LOC, and most are 2.
You may also notice the increase in structural complexity, as noticed in Clean Code Experience #1.
But the real kicker to this refactor is that the original 26 lines of code became 74 when the refactoring was completed (including whitespace and everything). That’s a near 300% LOC increase!
This r-e-a-l-l-y bothered me, and left me perplexed as to if my refactor was foolish or wise.
Good idea?
So was it a good idea to refactor it? Is this clean code? Or was I just over stimulating myself with the refactoring? Was I partaking in refactoring masturbation?
I mean really … this wasn’t a complex function. There was nothing wrong with the function and the amount of code actually increased.
It took me a long time to wrap my head around this, but I finally decided this was good code. This was clean code. This was appropriate if creating code from scratch. This might be appropriate if working on client code.
.. Wait! .. what?
What do I mean, might be appropriate?
Would I do it in real life?
There is an ROI on business software. Unfortunately, software is not merely our art and our craft. Software is an investment. Software is a financial investment. More specifically, it’s not even our financial investment, it’s our employers.
So should you spend 30 minutes refactoring the above code? Is there an ROI worth it?
As much as I want to do that refactor, and believe later maintenance will benefit from it, I seriously question if the ROI would warrant it. I don’t think I would refactor this on its own.
…. Unless I was working on that code as part of my current task. If I’m already working on that code, then yes, by all means, it’s appropriate. It’s appropriate as part of my current task and as an act of craftsmanship to leave the code cleaner than I found it.
If it was my project, would I do it?
Yes, without a doubt I would. But that’s because I see software that I write for myself as more of a vehicle of artistic expression than a financial investment.**
What do you think?
I’d be interested in hearing your thoughts.
Is this clean code?
Is this good design?
Should you refactor code that is this small?
When should you refactor something like this?
What are the guidelines as to when it’s worth it to refactor or not?
* I don’t remember if he said this in the book or if this was my own insight. I don’t’ even know if Uncle Bob would agree with that statement
** My inability to view my own software as a financial investment is also the reason I’ve never released anything awesome and made a ton of money.
Copyright © John MacIntyre 2010, All rights reserved
Procedure Like Object Oriented Programming
In a previous post What’s wrong with the Nouns/Adjective/Verb object oriented design strategy, I talked about how verbs should be implemented in their own separate class instead of as a method strapped onto an entity class. In my opinion, it’s an appropriate way to work with processes and pass those processes around, while keeping code flexible, testable, and highly maintainable.
But it has led to comments on Twitter and a link to one of Steve Yegge’s post Execution in the Kingdom of Nouns. Basically, Steve said that turning verbs into nouns was a bad idea (at least that’s what I think he was getting at, there were a lot of metaphors in there :-).
It’s easy to see Yegge’s point of view, if you just leave it at that. After all turning your single line of code accessing those actions
commentData.Insert(cn);
into multiple lines of calling code, when you move the logic into its own class,
using (CommentInsertCommand insCmd = new CommentInsertCommand(cn))
{
insCmd.Execute(commentData);
}
definitely sucks.
So why not add a static method to the process class so you can access it with a single, procedural like, call?
public class CommentInsertCommand : IDisposable
{
....
public static void Execute(CommentData commentData, int userId, SqlConnection cn)
{
ValidateCommentParameter(commentData);
using (CommentInsertCommand insCmd = new CommentInsertCommand(cn))
{
commentData.CommentId = insCmd.Execute(commentData, userId);
}
}
protected static void ValidateCommentParameter(CommentData commentData) {...}
}
This way your call is reduced to
CommentInsertCommand.Execute(data, cn);
I think this has merit and is a clean way to manage your classes.
It brings your object oriented code back to a more procedural level.
One problem I haven’t quite figured out yet is the naming. To be honest, I’m a little uneasy about it. I should probably name it ‘Insert’, but that’s redundant with the class name and I’m not crazy about naming it ‘Execute’ or ‘Run’ either. I chose ‘Execute’ in this example so all XXXXCommand classes would be consistent across the application, and the name is consistent with the SqlCommand naming which is important since this class kind of emulates SqlCommand. However, I’d still love to find a better name.
So, the bottom line is this; why not give all your process classes a procedure like entry point?
Why not give more of our object oriented code a procedural language feel?
Copyright © John MacIntyre 2010, All rights reserved
My Clean Code Experience No. 1 (with before and after code examples)
Public Code Review
Robert C. Martin was kind enough to review the code in this post at on his new blog Clean Coder. Be sure to read his review when you finish reading this post.
Introduction
After expressing an interest in reading Robert C Martin‘s books, one of my Twitter followers was kind enough to give me a copy of Uncle Bob’s book Clean Code as a gift*. This post is about my first refactoring experience after reading it and the code resulting from my first Clean Code refactor.
Sample code
The code used in this post is based on the data access layer (DAL) used in a side project I’m currently working on. Specifically, my sample project is based on a refactor on the DAL classes for comment data. The CommentData class and surrounding code was simplified for the example, in order to focus on the DAL’s refactoring, rather than the comment functionality. Of course; the comment class could be anything.
Download the my clean code refactor sample project (VS2008)
Please notice:
1. The database can be generated from the script in the SQL folder
2. This code will probably make the most sense if you step through it
3. This blog post is about 1,700 words, so if you aren’t into reading, you will still get the jist of what I’m saying just from examining the source code.
What Clean Code isn’t about
Before starting, I want to point out that Clean Code is not about formatting style. While we all have our curly brace positioning preferences, it really is irrelevant. Clean Code strikes at a much deeper level, and although your ‘style’ will be affected tremendously, you won’t find much about formatting style.
My original code
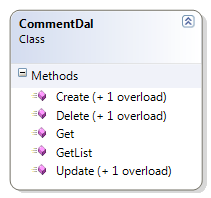
My original comment DAL class is in the folder called Dirty.Dal, and contains one file called CommentDal.cs containing the CommentDal class. This class is very typical of how I wrote code before reading this book**.
The original CommentDal class is 295 lines of code all together and has a handful of well named methods. Now, 295 lines of code is hardly awful, it doesn’t seem very complex relatively speaking, and really, we’ve all seen (and coded) worse. Although the class interface does seem pretty simple, the simplicity of its class diagram hides its code complexity.
public static void Create(IEnumerable<CommentData> Comments, SqlConnection cn)
{
// validate params
if (null == cn) throw new ArgumentNullException("cn");
if (cn.State != ConnectionState.Open) throw new ArgumentException("Invalid parameter: connection is not open.", "cn");
if (null == Comments) throw new ArgumentNullException("Comments");
foreach (CommentData data in Comments)
{
if (data.CommentId.HasValue)
throw new ArgumentNullException("Create is only for saving new data. Call save for existing data.", "data");
}
// prepare command
using (SqlCommand cmd = cn.CreateCommand())
{
cmd.CommandText = "ins_comment";
cmd.CommandType = CommandType.StoredProcedure;
// add parameters
SqlParameter param = cmd.Parameters.Add("@comment_id", SqlDbType.Int);
param.Direction = ParameterDirection.Output;
cmd.Parameters.Add("@comment", SqlDbType.NVarChar, 50);
cmd.Parameters.Add("@commentor_id", SqlDbType.Int);
// prepare and execute
cmd.Prepare();
// update each item
foreach (CommentData data in Comments)
{
try
{
// set parameter
cmd.Parameters["@comment"].SetFromNullOrEmptyString(data.Comment);
cmd.Parameters["@commentor_id"].SetFromNullableValue(data.CommentorId);
// save it
cmd.ExecuteNonQuery();
// update the new comment id
data.CommentId = Convert.ToInt32( cmd.Parameters["@comment_id"].Value);
}
catch (Exception ex)
{
string msg = string.Format("Error creating Comment '{0}'", data);
throw new Exception(msg, ex);
}
}
}
}
This method can be simplified dramatically into a more readable style with fewer control statements.
But first, notice how the methods are segmented into line groupings which are similar, with each grouping isolated with a single line of white space both before & after it, plus a comment to prefix most groupings. Each of these groupings is a smell, indicating each should be its own method.
Before reading Clean Code, this was clean to me … this was beautiful code to me.
My new ‘clean’ code
I’ve got a feeling I missed a lot in this book and will probably end up rereading it several times, but the biggest takeaways from reading it in my first pass were:
Smaller well named classes & methods are easier to maintain and read. You may notice in the Clean.Dal directory, the classes are smaller, with file sizes hovering around the 50 LOC mark. 50 LOC for an entire class, when in the past, only my smallest methods would be less than 50 LOC. I’ve now realized; no code grouping is too small to separate into its own property, method, or even class***. Sometimes it’s wise to refactor a single expression into a property just to label it****.
Here is the equivalent of my new Create method:
public static void Execute(IEnumerable<CommentData> comments, int userId, SqlConnection cn)
{
ThrowExceptionIfExecuteMethodCommentsParameterIsInvalid(comments);
using (CommentInsertCommand insCmd = new CommentInsertCommand(cn))
{
foreach (CommentData data in comments)
data.CommentId = insCmd.Execute(data, userId);
}
}
From the above code, you may notice not only how much smaller and simpler the ‘Create’ method has become, but also that its functionality has been moved from a method to its own smaller class. The smaller class is focused on its single task of creating a comment in the database and is therefore not only easier to maintain, but will only require maintaining when a very specific change in functionality is requested, which reduces the risk of introducing bugs.
The small class / property / method idea extends to moving multi-line code blocks following control statements into their own methods.
For example:
while(SomethingIsTrue())
{
blah1();
blah2();
blah3();
}
Is better written as
while (SomethingIsTrue())
BlahBlahBlah():
With the ‘while’s block moved into its own BlahBlahBlah() method. It almost makes you wonder if having braces follow a control statement is a code smell, doesn’t it? *****
Also, as part of the small well named methods idea, detailed function names make comments redundant & obsolete. I’ve come to recognize most comments are a code smell. Check this out; my colleague Simon Taylor reviewed my code while I was writing this, pointed out that although my dynamic SQL was safe, colleagues following me may not see the distinction of what was safe, and may add user entered input into the dynamic SQL. He suggested a comment for clarification.
He was absolutely right, but instead of adding a comment, I separated it into its own method, which I believe makes things very clear. See below:
protected override string SqlStatement
{
get
{
return GenerateSqlStatementFromHardCodedValuesAndSafeDataTypes();
}
}
protected string GenerateSqlStatementFromHardCodedValuesAndSafeDataTypes()
{
StringBuilder sb = new StringBuilder(1024);
sb.AppendFormat(@"select comment_id,
comment,
commentor_id
from {0} ",
TableName);
sb.AppendFormat("where Comment_id={0} ", Filter.Value);
return sb.ToString();
}
Not only is this less likely to go stale, it will also clearly identify exactly what is going on both at the method declaration and everywhere it is called.
Moving control flow to the polymorphic structure is another technique to achieve clean code. Notice the ‘if’s in the ‘Clean.Dal’ version are pretty much reserved for parameter validation. I’ve come to recognize ‘if’s, especially when they deal with a passed in Boolean or Enum typed method parameters as a very distinct code smell, which suggests a derived class may be more appropriate.
Reusable base classes are also a valuable by-product of writing clean code. A reusable class library is not the goal in itself, in an anti-YAGNI kind of way, but is instead a natural side effect of organizing your code properly.
Clean code is also very DRY. There is very little if any duplicated code.
The structure is 100% based on the working, existing, code, and not on some perceived structure based on real world domain is-a relationships which don’t always match up perfectly.
One more thing, unfortunately not everything is going to fit nicely into the object oriented structure, and sometimes a helper class or extension method will be the best alternative. See the CommentDataReaderHelper class as an example.
A closer look
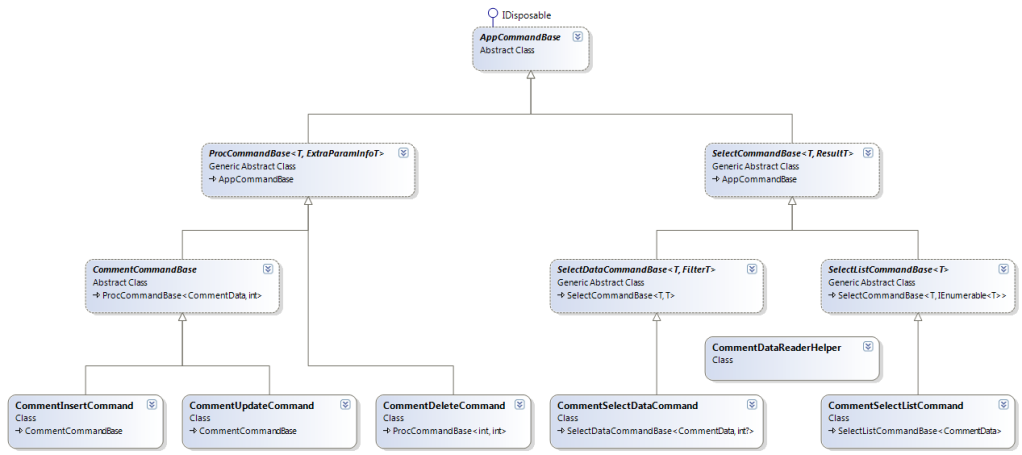
Here’s a quick overview of class hierarchy, we’ll use CommentUpdateCommand as an example:
One of the first things you may notice about this class, is there only one entry point; the static method Execute(). This provides a very simple and obvious way to use the class. You can place a breakpoint in this method and step through the class and its hierarchy to fully understand it.
The class hierarchy is based completely on existing working code and was designed to share functionality effectively without duplicating code. Each class is abstracted to the point it needs to be, and no more, yet, the duties of each class in the hierarchy is crystal clear as if it was designed from the beginning to look like this.
Here are the classes,
The AppCommandBase class manages an SqlCommand object.
The ProcCommandBase class executes a given stored procedure.
The CommentCommandBase class shares functionality specific to the Comment table
The CommentUpdateCommand class implements functionality specific to the comment update stored procedure and hosts the static entry point method ‘Execute’.
The cost of writing Clean Code
When I started writing this, I didn’t know there were any downsides to writing clean code, but once I began this post, and started gathering evidence to prove how awesome the clean code strategy was, some evidence ruled against my initial euphoria. Here is a list of observations which could be looked upon unfavorably.
Increased LOC – This was really pronounced in a later experience (Clean Code Experience No. 2 coming soon), but I actually thought the LOC was decreased in this sample. At least once you take into account the reusable base classes … but it wasn’t. While I haven’t done an in depth analysis of the LOC, it appears that the code specific to the comments, before taking into account any abstract base classes, has a similar LOC count as the Dirty.Dal class. Now much of this is from structure code, like method declarations, but it was still disappointing.
Increased structural complexity – I suppose this should have been obvious, but it didn’t occur to me until writing this blog post, the complexity didn’t really disappear; it’s just been moved from the code to the polymorphic structure. However, having said that, I suspect, maintaining Clean Code with a vigorous polymorphic structure would be lower cost than a traditional code base.
Method call overhead – With all the classes, properties, and methods, it has occurred to me, that method call overhead may have a performance trade off. I asked Uncle Bob about this on Twitter, and his reply was “Method call overhead is significant in deep inner loops. Elsewhere it is meaningless. Always measure before you optimize.”. Pretty good advice I think.
But even after realizing the trade offs, Clean Code is still, clearly, the way to go.
In Summary
The Clean Code book has changed my outlook on how I write, and I think everyone should be exposed to this material. I’ve already re-gifted my Clean Code book, and the drive to write this blog post comes from a burning desire to share this information with my new colleagues.
I would love to hear your input on this blog post, my sample code, and the whole Clean Code movement. Please comment below.
Reminder
Don’t forget to read Uncle Bob’s review at on his new blog Clean Coder.
* Why did somebody I’ve never met send me a book as a give? Because he wanted me in the C.L.U.B. (Code Like Uncle Bob). And to answer your next question, yes I have since re-gifted the book.
** Very typical of how I wrote code before reading Clean Code … with the exception of some pretty nasty exception handling code. I removed it not due to its ugliness, but because its ugliness may have taken away from the code logic refactoring that I am trying to emphasize.
*** And when I say no code is too small, stay tuned for Clean Code Experience No 2, which was so unconventional, it left me questioning if I’d taken this concept way too far.
**** Although to be fair, I my first exposure to this idea was from Scott Hanselman after reading his first MVC book (this link is to his second MVC book).
***** Wrap your head around that, those of you who feel a single line following a control statement should have braces. LOL
Copyright © John MacIntyre 2010, All rights reserved
PS-Big thanks to Ben Alabaster to pushing me to write this post.
What’s wrong with the noun/adjective/verb object oriented design strategy
The programming course I took way back in 1993 was basically a 1 year intro to C. And like any good student, as I learned the language, I also started learning about code reuse and experienced a delightful satisfaction every time I realized 2 different functions had similar code which could be moved into a new function.
Eventually, I noticed a pattern, in that I would write a bit of functionality until it worked, then I would refactor it into a more elegant solution with as little repeated code as possible.
My code evolved quite nicely.
Then I learned C++, object oriented programming, and was introduced to the holy grail of object oriented design advice, which went something like this:
Take your requirements and circle all the nouns, those are your classes. Then underline all the adjectives, those are your properties. Then highlight all your verbs, those are your methods
This Noun / Adjective / Verb design strategy seemed like the most ingenious piece of programming wisdom ever spoken … but it’s led us down a misguided path.
It’s the verb that’s misunderstood. The verb should be another class, not a method. It should be a process class. As a programming concept, a process is just as much a ‘thing’ as any real world object. The verb should be a class, which accepts the noun as an input to be processed.
But there’s also another problem; Up until this little shortcut was articulated, code was structured based on the implemented code, with similar functionality refactored into its own reusable units, but once noun/adjective/verb idea became widespread, code was suddenly structured according to domain.
For example, the domain focus was really evident in the way we structured our ‘is-a’ relationships, with inheritance being based more on the real world domain, than the implementation code.
Inheritance should be based on most efficient code reuse, not the domain, because as anybody who has heard the square is not a rectangle* example can attest, sometimes the domain ‘is-a’ relationship just doesn’t work.
* With regards to the square is not a rectangle example, please be aware the solution outlined does not resolve the problem, as described in Uncle Bobs comment. The 1996(?) magazine article, The Liskov Substitution Principle is available, which contains the example as originally described. I didn’t post this url, since it’s not focused exclusively on the square / rectangle issue.
Copyright © John MacIntyre 2010, All rights reserved
Visual Studio Bug – ‘if’ followed by a try / catch causes debugger stepping error
Yesterday I was debugging and stepped into a method. I wanted to get past my parameter validation checks and into the meat of the method, so I quickly, F10’d my way down the method, but I noticed a line of code was stepped on which should not have been touched.
The code was a simple parameter validation like:
if (enumerableObj == null)
throw new ArgumentNullException("enumerableObj");
with several similar parameter validation lines above it and a try/catch block containing the meat of the method below it.
The odd thing was, I thought I saw the debugger step on the throw statement even though the enumerableObj should have had a value.
I assumed I had somehow passed in a null value to the enumerableObj parameter and had nearly missed the problem in my haste. I had been moving quickly, so quickly in fact that I had stepped about 3 more lines into the method before I even stopped. To be honest at this point, I wasn’t even sure if I saw it step into the ‘if’ block, so I repositioned my debug cursor back to the ‘if’ condition, and stepped again. Sure enough, it stepped into the ‘if’ block.
I assumed I passed in a null parameter, but when I evaluated enumerableObj, it was set, what’s more, evaluating the entire enumerableObj == null expression resulted in false, as expected. But why the heck was I being stepped into the ‘if’ block when the ‘if’ condition was false?
I retried it again, just in case the enumerableObj had somehow been set as a result of a side effect somewhere, but even then, it still stepped into the ‘if’ block.
So, I did the standard stuff; cleaned my solution, deleted my bin and obj directories, reopening the solution, restarted Visual Studio, & rebooted, all the while rebuilding and retesting the project with each change. Nothing seemed to work. I even cut & pasted my code into notepad, then cut & pasted from notepad back into Visual Studio to ensure there was no hidden characters in my files.*
None of this worked, so I started commenting out code in the method, and eventually was able to isolate it to the above code failing if, and only if, it was followed by a try / catch block. Seriously! If the try / catch block was there, it would step onto the throw statement even though it should not have, but when you removed the try / catch block, everything worked just fine.
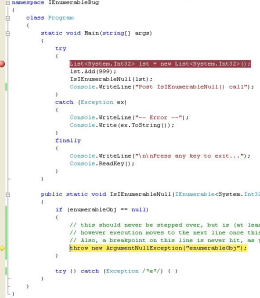
In order to isolate the problem for debugging purposes and to have something I could ask for help with, I isolated the problem to a simple command line app.
using System;
using System.Collections.Generic;
namespace IEnumerableBug
{
class Program
{
static void Main(string[] args)
{
try
{
List lst = new List();
lst.Add(999);
IsIEnumerableNull(lst);
Console.WriteLine("Post IsIEnumerableNull() call");
}
catch (Exception ex)
{
Console.WriteLine("-- Error --");
Console.Write(ex.ToString());
}
finally
{
Console.WriteLine("\n\nPress any key to exit...");
Console.ReadKey();
}
}
public static void IsIEnumerableNull(IEnumerable enumerableObj)
{
if (enumerableObj == null)
{
// this should never be stepped over, but is (at least for me)
// however execution moves to the next line once this is thrown instead of interupting execution
// Also, a breakpoint on this line is never hit, as you would expect.
throw new ArgumentNullException("enumerableObj");
}
// commenting out this line of code will cause the debugger to step through
// the above control statement properly
try {} catch { }
}
}
}
Once I got it isolated, I also realized that even though it was stepping onto the throw statement, it didn’t actually jump to the appropriate catch block, it just continued on it’s way to the next line of code. This is why I was able to F10 3 lines past the throw the first time I stepped on it.
Anyway, I threw the code up on Pastebin.com and asked my Twitter followers to see if the problem was repeatable for them. After the standard Twitter, 140 character limit, miscommunication confusion, everybody came back with a negative result. “It works fine on my machine.” … typical 😉
At this point I was wondering if it’s some wonky bug only on my machine or if I hadn’t gotten enough sleep and I was doing something so incredibly moronic that I was about to publicly brand myself as an idiot.
Fortunately 2 things happened at that point; 1) I remembered one of my old laptops had VS installed on it, and I was able to repeat the problem on that computer, and posted a screenshot, so people wouldn’t think I completely lost it.
And 2) @james_a_hart came back telling me that he could repeat it and that it was a problem with the way Visual Studio is stepping through the debugger symbols. He also reduced the problem a lot further than I had. I had been so caught up in the problem, I hadn’t even realized how much more the test command line app could be simplified.
using System;
namespace IEnumerableBug2
{
class Program
{
static void Main(string[] args)
{
if (new object() == null)
throw new Exception();
try { } catch { }
}
}
}
I don’t know who James works for, but I think he has a pretty sophisticated VS virtual machine setup, because he was able to confirm the problem only happened on 64bit Visual Studio 2008 and 2010.
Oh and for the record, in my testing, this only seemed to happen only with a throw statement. Switching the throw statement with a Console.WriteLine(), worked as expected.
using System;
namespace IEnumerableBug2
{
class Program
{
static void Main(string[] args)
{
if (new object() == null)
Console.WriteLine("Equals NULL");
try { } catch { }
}
}
}
It was a heck of a day, and a huge waste of time, but I’m just glad I now know what the problem is.
I want to thank everybody who helped me by brainstorming with me on this, or running my code to check if they could repeat the problem; @james_a_hart, @JMBucknall, @dullroar, @SteveSyfuhs, @InfinitiesLoop, @klmr, @SyntaxC4, @CarolFil, and @brianrcline.
* As I understand it, cs files are plain text, so this was unlikely to be the problem, but I felt it was an assumption that I should test.
An Abstract Data Model
This is post 3 from a 7 part series entitled Technical Achievements in my Last Project.
 Overview
Overview
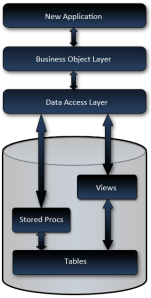
Normally, when I build a new system, I design the new data model based on the requirements, and build my business objects and data access, based primarily on a that data model*. The remainder of the application is built on the components beneath it, so when you change something at the bottom, like the data model, changes ripple throughout the application. The data model serves as the foundation of my application.
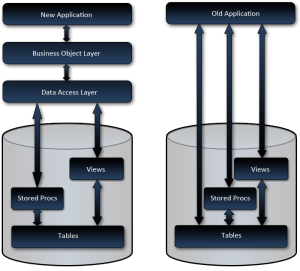
Now as far as this project goes, one of the important requirements was to deliver the new system incrementally, while leaving the older system to run in parallel until completely replaced.
Parallel Data Models
This presented a bit of a dilemma for me since the current database was … well … lacking, and I was planning to refactor it enough to make it a very unstable foundation for the old system. I wanted to refactor it for a number of reasons including; missing primary keys, no foreign keys, no constraints, data fields which were required but not there, data fields which were there but not used, data fields containing 2 or more pieces of information, and tables which should have been multiple tables. Not to mention the desire to achieve a consistent naming convention without the insane column names using characters like ‘/’ and ‘?’ … seriously.
However the parallel systems requirement caused a bit of a dilemma. I mean, how do you manage parallel systems, one of which needs a stable foundation, and the other is so temperamental that you don’t want to touch it.
 My options as I saw them were something like:
My options as I saw them were something like:
- Scrap the data model refactoring.
This really didn’t get much thought. Well it did, but the thought was, is this the best route for the client? And if so, should I offer to help them find my replacement or just leave? I definitely wasn’t up for replacing one unmaintainable piece of junk for another. - New data model and re-factor the existing app.
The existing application was a total nightmare built in classic Access spaghetti code fashion. Just touching that looked like going down a rabbit hole of certain doom. - New application on the old data model and refactor the data model later.
This would have caused a real disconnect between the data model and the application. I’m not sure if the data model and application ever would have lined up properly. Not to mention the clients probable later decision of not completing that part of the project since everything worked. This seemed like a very bad idea. - Build a parallel data model for the new system, while leaving the old system as is.
From a development point of view, this seemed like the best alternative, but keeping an active database in sync presented a serious, possibly unconquerable, challenge.
The final option of refactoring the data model immediately and basing all construction on a solid foundation was definitely the most appealing. But how do we keep it in synch? I’m sure there are tools out there for that, but with a possibly dramatically different data model? With active live data? Even if there are tools, I doubt the price would have been within the project’s budget**. And if it did exist how would we bring concurrency issues back to the users who caused the conflict?
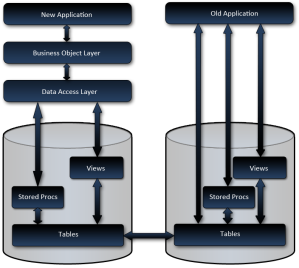
Abstract Data Model
That’s when I had the idea; Why not just build an abstraction layer on the database? Why not manage the data all in one database while abstracting out the other data model? Why not build a simulated data model? Why not just redirect all my views and procs to the other database?
This was so bloody simple. Why hadn’t I ever heard of anybody else doing this before?
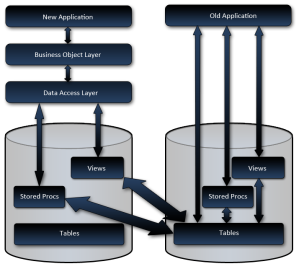
 So the plan was to refactor the data model, build a concrete database, and instead of having stored procedures and views pointing to the tables like it was meant to, they would point to the tables in the other database. All changes would proceed as usual, for example; if the client had a change request which required a new field in a table, it would be added to the physical table, views and stored procedures would be updated, and the applications would change to accommodate. And when the old system was completely replaced, all that would need to be done, is to rewrite the DML to direct to the current system. Even the data transition would be easier since we’d already have views aggregating data in the expected format!
So the plan was to refactor the data model, build a concrete database, and instead of having stored procedures and views pointing to the tables like it was meant to, they would point to the tables in the other database. All changes would proceed as usual, for example; if the client had a change request which required a new field in a table, it would be added to the physical table, views and stored procedures would be updated, and the applications would change to accommodate. And when the old system was completely replaced, all that would need to be done, is to rewrite the DML to direct to the current system. Even the data transition would be easier since we’d already have views aggregating data in the expected format!
I was pretty excited about this when I designed it and told a few developer friends, who thought it was either stupid idea, problem ridden, or pointless at best. Now I do have a lot of stupid and pointless ideas, but didn’t feel like this was one of them.
Implementation Challenges
So how did I implement it?
Well once the new data model was finished, I wrote the views and stored procedures, as you might expect, but at this point you run into the following challenges:
- Required data missing from the existing database
For example; A create date for products so business knows when a product was added to the system. - Existing data in old system requires new values.
For example; An order has a boolean status field for ‘pending’ & ‘completed’, but business requires status’s to be changed to ‘pending’, ‘ordered’, ‘shipped’ - Non-existing data tables need to be simulated
For example; Lets say business wants the user to be able to request product literature on the order with regular products, you’ll need to simulate orders for product literature ordered via the old system.
The non-existing data tables were easily simulated with a view. However, these often came with a performance penalty. This is one of the few cases where the new application needed minor modifications to get around. Basically, different views were created for different situations, and the data access component would select the most appropriate view based on the circumstance.
Extension Tables
The missing required data and data changes (like status codes) were handled with extension tables.
So if I had a table named ‘order’ for example, I would create a new table called ‘order_x’, with a matching primary key column, plus columns for data that was required but missing, and data which required changing. Then insert, update, and delete triggers would be added to the ‘order’ table so changes from the old system would keep the extension table up to date. And procs and views on the new system would join the 2 tables to represent it as a cohesive unit.
If the current fields required value changes and/or new values, the new values would be stored in a field in the extension tables, and the update trigger on the main table would update the status when it changed from the old system. In situations where the data did not synch up 1 to 1, certain column mapping rules would be used. To extend on the order status example; ‘pending’ in the old system is the same as ‘pending’ in the new system, but what about ‘completed’? Is that ‘ordered’ or ‘shipped’? It might be mapped so if the old system updates the order to ‘completed’, it would change the extension table to ‘ordered’, and if the new system updated the status to either ‘ordered’ or ‘shipped’, the ‘order’ table status would be updated to ‘completed’.
The Dirty Data Problem
But the biggest problem was dirty data. This was a killer! This is the one challenge which plagued us throughout the entire project and knocked us off our schedule continuously. Because the old system was still being used, which offered the users absolutely no restrictions; we were getting situations which never could have been predicted. This was causing the application to act in unexpected ways, and even after making changes to accommodate the dirty data, we received endless support inquiries on unexpected behavior caused by null data and unexpected values.
There were changes to the application based on this as well. We actually had to change our business objects to set default enum values and make most properties nullable types, even though in the new data model, they were not nullable. This doesn’t effect input, but anywhere that data was being read from the database, we had to accommodate it. These nullable types will not require changing when the old system is completely replaced, but they do represent a smell which I hope somebody will eventually eliminate.
Conclusion
Overall though, I’d say this strategy was an overwhelming success. Other than the dirty data issue, which still rears it’s head every now and again, there have been no problems since it was first deployed.
If you can get away from a parallel deployment, I would recommend doing so, but if you can’t, I really think this strategy is a good one.
EDIT: After I posted this, it occurred to me that this strategy really cost almost nothing, since the biggest costs were in the setting up the views to extract the data out of the system in the expected format, which would have needed to be done when the data was moved to the new system anyway. The only real extra work was the extension tables and abstract procs, neither of which were very difficult once the mapping was established in the views. My colleague Ben Alabaster also pointed out that even if we bought an overpriced synch tool; configuration of the tool would have taken longer to setup than my solution.
This is post 3 from a 7 part series entitled Technical Achievements in my Last Project.
Credit-Thank you Ben Alabaster for the illustrations.
* I need a pretty good reason to build a data model and object model that are different. I’ve have done it, but its rare to have a compelling enough reason.
** At the time I wasn’t aware of any tools to do this. Karen Lopez was kind enough to let me know that TIBCO & Informatica may have done the job, but are expensive. From what I can tell, these tools would have been more expensive than the strategy I implemented. Thanks Karen.
Copyright © John MacIntyre 2010, All rights reserved
Hey #region haters; Why all the fuss?
I hear a lot of programmers saying #regions are a code smell. From programmers I don’t know to celebrity programmers, while the development community appears to be passionately split.*
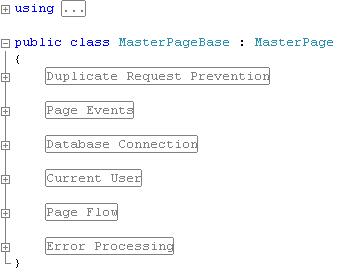
The haters definitely have a point about it being used to hide ugly code, but when I open a class and see this, it just looks elegant to me.
Now none of these regions are hiding thousands of lines of ugly code, actually, most of these regions contain only 3 properties and/or methods and the last curly brace is on line 299. So the whole thing with 17 properties and methods including comments and whitespace is only 300 LOC. … really, how much of a mess could I possibly be hiding?
To me, the only question is whether I should have this functionality in the ContainerPageBase or the MasterPageBase**.
You may also notice the regions I have are not of the Fields / Constructors / Events / Properties / Methods variety. It has taken some time for me to accept that all data members (aka fields) do not need to be at the top of the class as I was classically trained to do and that perhaps grouping them by functionality is a better idea. This philosophy only makes regions that much more valuable.
… is anybody still here? …. have I converted anyone? 😉
* These posts are fairly old, but in my experience in the developer community; the consensus hasn’t changed.
** The Database Connection & Current User regions may have some scratching their heads. There are valid reasons for them, however the Data Connection region will never be included at this level again. More on that in a future post.
Copyright © John MacIntyre 2010, All rights reserved
Large Application Estimation in 2 Weeks
This is post 2 from a 7 part series entitled Technical Achievements in my Last Project.
My role in this project started out by being asked to assess the existing project, provide insight into options to move it forward, with one of those options being a rewrite*. An estimation was needed for the rewrite option, so I was given 2 weeks to do it.
This post explains how I was able to pull off this massive estimation undertaking in a mere 2 weeks.
Ideally, the project documentation from the existing system could be used to give an excellent estimate, but this is a blog post, not a fairly tale. Or a thorough specification could have derived from an in depth analysis of the existing application, which business could have adjusted as needed, and used to conclude a reasonable estimate. But this is the real world, and this is a real business; and I was given a real (short) deadline.
Now I should also mention this wasn’t a 20 KLOC project, it was a fairly complex piece of software with over 500 KLOC** and almost 1800 database objects along with satellite applications. Everybody understood how this short timeframe severely limited the accuracy of anything I would be able to provide, but I was determined do the best job possible.
So my next goal was to figure out how to do a somewhat accurate estimate, provided the constraints, where I wouldn’t be setting myself up for a lynching at the end of it. I explored many different ways to get a rough idea about the entire projects scope.
This is what I finally settled on:
- Dumped all Microsoft Access Objects
First I modified an Access VBA script I found for exporting objects to text files and exported everything. - Dumped all database DDL
I wrote a little command line utility to loop through a SQL Server database, pull the DDL for each object using the sp_helptext stored procedure, and write it out to text files. - Created an analysis database
Created an analysis database primarily comprised of three tables; one for all the entities the application is comprised of, a second for linking which entity called which, and the third for linking menu items to all dependent forms. - Collected the names of all objects into the database
I wrote another little command line utility to read each code file dumped out in steps 1 & 2, and add the objects name and a few other statistics.*** - Determined all entity relationships
I wrote another command line utility which traversed each code file, reading in the code, and determining which of the known entities it was dependent upon. This information was stored in the second linking table in the analysis database. - Determined dependencies of each menu item
Wrote yet another command line application to traverse the dependencies to determine which menu item could eventually load which forms. Certain forms were ignored in the calculation including, a) previously calculated forms (obviously), b) menu item starting point forms, and c) specific forms which could load almost every other form in the application. - Ball park estimated each GUI component
Loaded each of the nearly 400 forms and 200 reports, and did ball park estimations on each one, deriving what business logic I could glean from the UI. I used the CRUDLAFS estimation technique to ensure I didn’t miss any basic functionality.
Other than trying to figure out how I would do the estimation, this was the most time consuming task. Just think, even at a mere 3 minutes per form, we are still talking 30 hours of tedious effort. - Totaled the estimates
- Menu estimate breakdown
In order to determine the time to replace one complete menu item with all functionality from that starting point, I needed to sum the estimates from all dependencies from that form onward. So I queried the times for each menu item starting point, summing all dependency estimates and added it to my report.
Now there are some serious issues with this strategy, like the high probability for; missed complexity, missed functionality, and just overall inaccuracies, but these issues were known and pointed out at the time with the estimate.
Was the estimate a success? Was it accurate? Honestly, I’d say it was a success, but it didn’t turn out to be accurate.
…. Wait! What?
How could an estimate be a success if it wasn’t accurate?
Well, let me revise that by saying some of the core underlying assumptions were changed dramatically 5 months into the project which increased complexity far beyond the simplistic web design the estimate was based on.
The big lesson learned from this task wasn’t so much about estimation as it was about managing requirements and sign off. …. But I digress. 😉
Anyway, I think the estimation I performed was well grounded in something, even if that something was not as thoroughly researched as would be ideal. I believe the executed strategy had a good return on investment.
This is post 2 from a 7 part series entitled Technical Achievements in my Last Project.
* For the record, I already had more consulting work than I could handle at the time, so while a rewrite was interesting, steering the client into an unwarranted rewrite was not beneficial for anybody.
** LOC sizes include comments, white space, and database object DML.
*** The other statistics, LOC, etc.., was actually one of my false starts in how to do this analysis.
Copyright © John MacIntyre 2010, All rights reserved
Technical Achievements in my Last Project
I’ve wanted to write this series for a long time, but hadn’t gotten around to it. Now, however, with my contract ending soon, I feel if I don’t write some of this down, I will never find the time, and it will be lost forever, which would be disappointing since I feel there are some really interesting things I did on this project which could benefit others.
This isn’t about the kludges needed to fix Microsoft’s dysfunctional webforms architecture to work the way I need it to. It’s not about how to fire a server side event from a client side created button or how to write JavaScript for an ASCX used multiple times on the same page, when you don’t know what the rendered ID will be, and it’s not about overcoming resistance created by bizarre vendor API paradigms or outright bugs. It’s about overcoming the big requirements challenges placed before me.
The project basically revolved around a significantly large and complex Microsoft Access application which had many issues. It was determined the best course of action was to rebuild it as an ASP.NET web application. However two important constraints placed upon me were; a) development could not be done in parallel, switching everybody over all at once upon completion, b) the new web application must be run from within the existing MS Access application and interact seamlessly until the MS Access app is completely replaced. The first constraint wasn’t a big deal until you consider the fact that the existing database was a total mess, needing refactoring, and the Access app was a spaghetti code nightmare where changes could potentially drag into eternity. It was wisely decided very early on that we would not do anything to upset the stability of the existing application.
The series will cover some of the more interesting things done on this project and will be over 7 parts:
- Introduction and Overview
Introduction to the series, brief run down of the general requirements and intention of the project.
- Large Application Estimation in 2 Weeks
How I assessed the condition of a very large and complex MS Access application with 540 KLOC and almost 1,800 database objects, and how I was able to provide a very rough estimate to its reconstruction with a 2 week deadline. I expect to be able to piece together how I did this from memory and rough notes I have, but if I’m unable to come up with something meaningful, this may get nixed.
- An Abstract Data Model
Because I did not want to unsettle the existing software and needed to keep the data in synch, while simultaneously refactoring the database and providing a good data model to serve as the foundation of the new application, the new data model was simulated. This was an interesting approach which I’ve never seen anybody else do.
- A User Configurable List Mini-Framework
Unnecessary and/or missing list columns came up repeatedly in conversations with users, so I designed a configurable, flexible, and extendable mini framework for quickly building data lists which allowed for user selected and positioned columns, advanced filtering, sorting, and exporting.
- Embedded Web App to MS Access App Communications
Communicating from client side JavaScript to the container Access application the webpage is being run within, was one of the more innovative solutions on this project. But what’s even more interesting was that I was able to un-intrusively inject the functionality with a simple 70 LOC JavaScript file which can be switched out to remove the functionality.
- The Plug In Architecture
Intrusive integration is a major problem, tying companies to specific vendors and creating unnecessary dependencies. I designed a simple plug in architecture to allow a developer to implement an interface, make one configuration change, and run without any changes to the underlying application.
- HTML Table Column Sizing similar to Excel
Users didn’t like the standard HTML tables and wanted Excel like column sizing functionality. Finding information on how to do this proved impossible, so I sat on it for a while and eventually created a small JavaScript function which adds column sizing to any HTML table without messing up existing cell editing script.
I hope you find this series beneficial. I expect to complete the next 6 posts over the next 2 weeks, but make no promises. I am currently looking for a new contract after all.
Copyright © John MacIntyre 2010, All rights reserved







 My name is John MacIntyre.
My name is John MacIntyre.